You are here
Set seat-tip Format for SVG Map
The SVG map can have some interactive intelligence built into it to assist patrons during online purchasing. For example, tips can be displayed when rolling over seats which display the seat location and any notes about the seat such as ADA or limited sight lines. This data comes from the Seats Names tab and you can format it as you wish in the 'SVG Map Tooltip Format' field on the diagram.
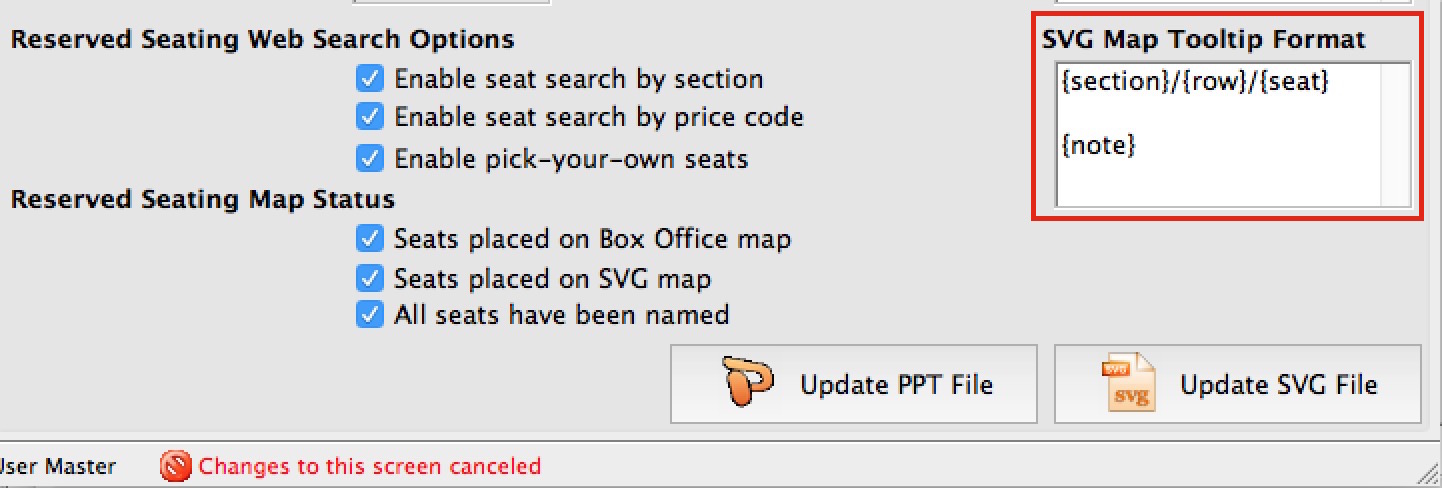
 The example to the right causes the online map to show the {section}/{row}/{seat} and two lines below that, the seat {note} (if one exists).
The example to the right causes the online map to show the {section}/{row}/{seat} and two lines below that, the seat {note} (if one exists).
To edit this field, simply type how you want the seat tip to look and which fields you want. You may use keywords, fixed text, and newlines to make it look as you wish such as:
- One or more of the following key words, in any order, which will be replaced by the actual values on each seat. Note: the { } are required and bolding was used for clarity only:
- {door} - adds the door description used for entry into the tip
- {section} - adds the section description to the tip
- {row} - adds the row into the tip
- {seat} - adds the seat number into the tip
- {notes} - adds the special seat notes to the tip - but only if the 'use' column in the seat names is set to 1
- {logical} - adds the logical seat number to the tip.
- Any standard text that you want which might assist the user. For example the tip can look like:
- {section} - {row} - {seat}
- Section: {section} Row: {row} Seat: {seat} Patrons should enter by door {door}
- Area: {section} Table #: {row}
- You can also add new lines if you want some data on separate lines
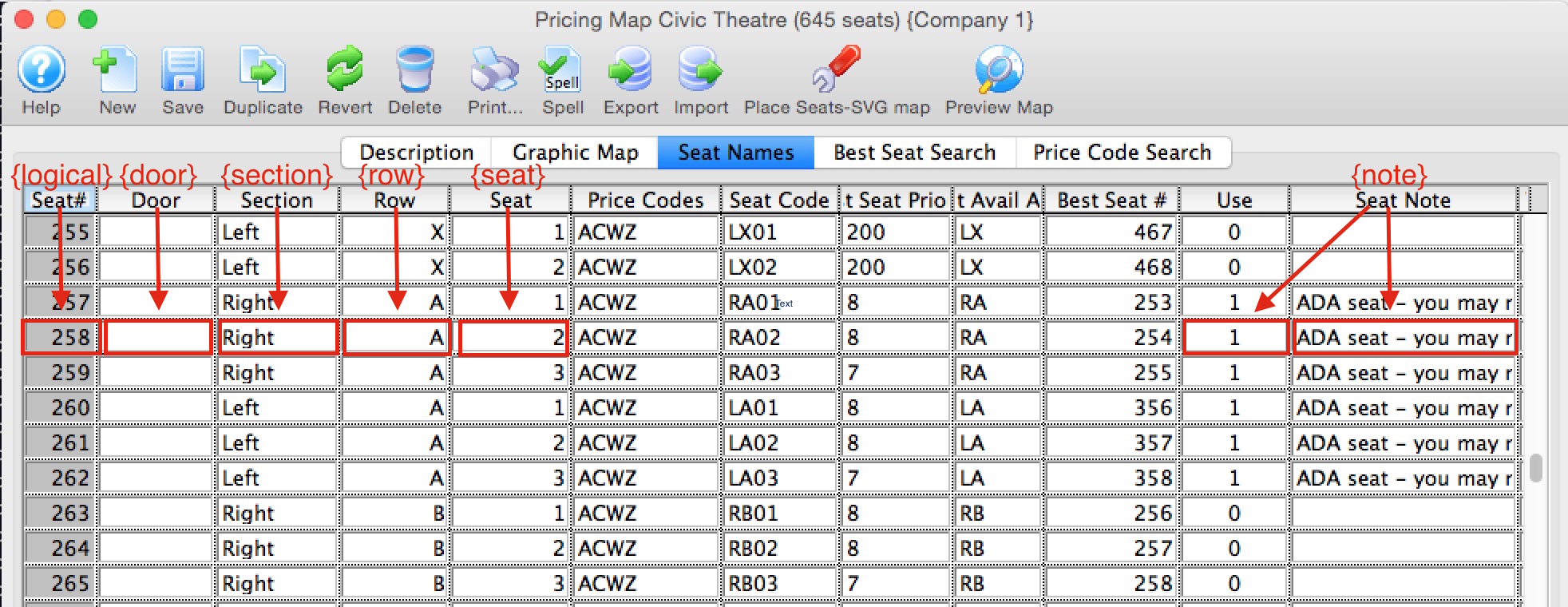
The diagram below shows how the seat tip fields relate to the columns on the Seat Names tab.

Diataxis: