You are here
Navigation Buttons
There are two groups of buttons:
- Menu Navigation Buttons
- Data Submit/Navigation Buttons
The menu Navigation buttons reside within the TMtemplates/tmnavButtons.html file, and are dynamically imported into each page via the <include> command. The command looks like:
<!--#include virtual="TMtemplates/tmnavButtons.html" -->
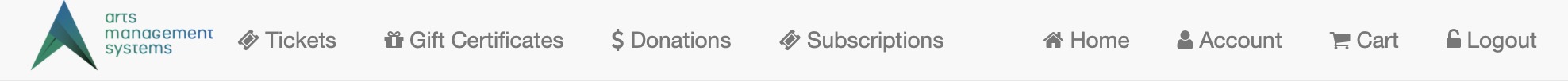
and creates buttons that look like:

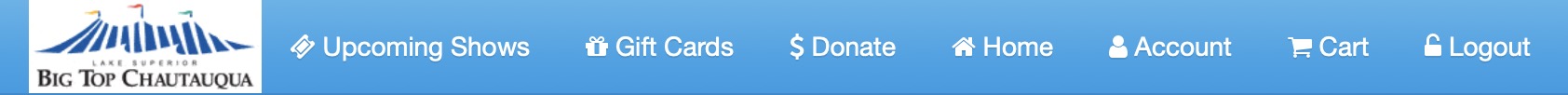
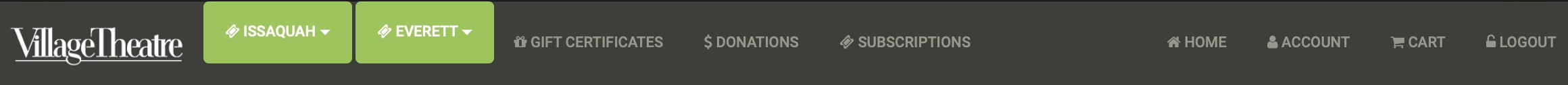
Since buttons are subject to style changes, we are able to use the Bootstrap Style Sheets to make them fit whatever concept your site incorporates, such as:




These buttons default to the bootstrap stylesheets for the 'nav navbar-nav' class.and can be enhanced in the custom.css style sheet
Data Submit/Navigation Buttons
The other buttons in each page serve different purposes by sending data to the database. These buttons work exactly the same way as the menu buttons only they allow Theatre Manager to receive the data that has been entered into the page and then load a new page page based on that data. An example of this would be to click on the Buy Tickets button
which will take the patron to the TMtickets.html page allowing you to select a performance to buy tickets for. The Data Submit buttons will look like the following
(although the words may vary)
The Data Submit buttons default to the stylesheets for the 'btn' class and can be modified with 'btn-success', 'btn-warning', 'btn-info' and others such as 'btn-small'
Buttons Commands
This is a list of the button commands that Theatre Manager requires. They are entered as the name="xxx" portion of each input tag.
These commands cannot be altered.
- btnLogin
- btnLoginAccount
- btnLoginFromDetail
- btnHome
- btnHistoricalCart
- btnHistoricalCartDetail
- btnAccount
- btnAccountRequest
- btnAccountAdd
- btnAccountUpdate
- btnPassword
- btnPasswordCancel
- btnPasswordAccept
- btnPasswordRequest
- btnPasswordSend
- btnMailList
- btnMailListAdd
- btnMailListRemove
- btnTicket
- btnGetEventRange - Deprecated. use btnGetEventList instead. This button uses btnGetEventList anyway
- btnGetEventAll - Deprecated. use btnGetEventList instead. This button uses btnGetEventList anyway
- btnGetEventList
- btnSelectEvent
- btnBestAvailCancel
- btnBestAvail
- btnReserveCancel
- btnReserveTicket
- btnPass
- btnReservePass
- btnPassAmountCancel
- btnPassAmountAccept
- btnDonation
- btnDonationAccept
- btnCart
- btnCartRemoveItem
- btnMailFeeAdd
- btnCheckout
- btnCheckoutAccept
- btnLogout
- btnLogoutCancelOrder