You are here
Create an HTML eblast
Unlike a plain text email, an HTML email incorporates fonts, color and graphical content. Individuals often choose to use such emails for marketing and email newsletters (popularly called "ezines"). Sending emails of this sort to multiple recipients is traditionally referred to as an eblast (email blast). Incorporating HTML eblasts into your online marketing technique might increase your site's visitor count and be a successful method for promotion.
Creating an html email is as simple as importing the html code into the form letter.
You can create your html email in a text editor or HTML editor. To do this, you perform the following steps:
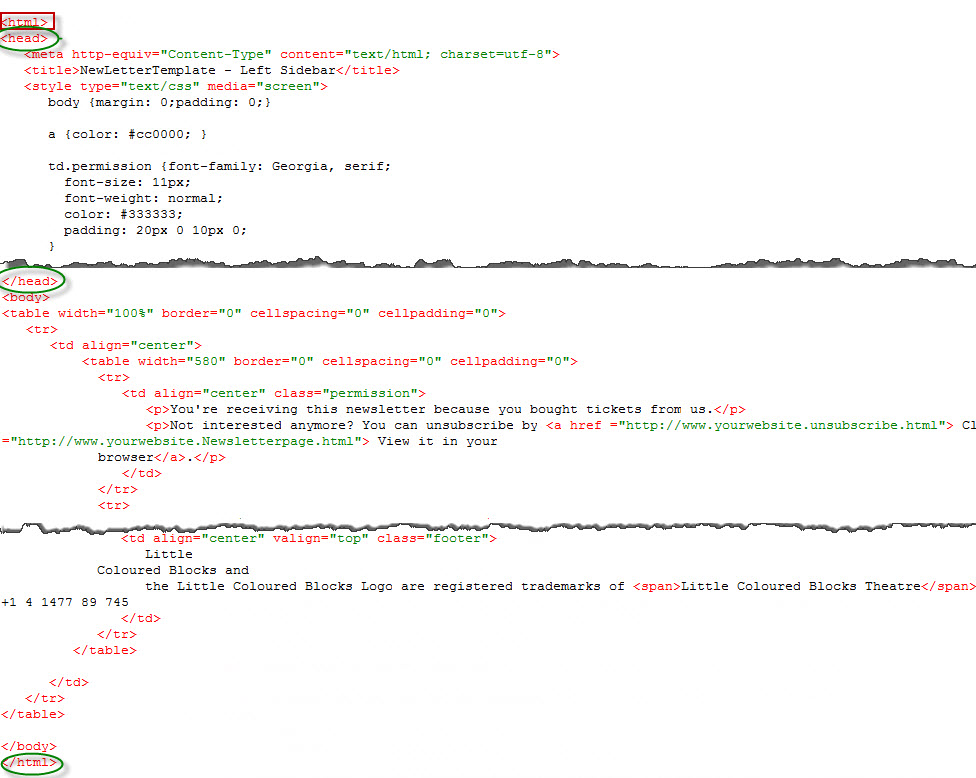
- Open a new text document or HTML editor and create an HTML email.
Use basic HTML code, such as "<B>" for bold text and "<I>" for italicized text. If you are incorporating graphical content, upload them to your marketing web site rather than attaching them to the document.

Ensure you have the HEAD tags open and closed and HTML at the beginning and the end of the document.
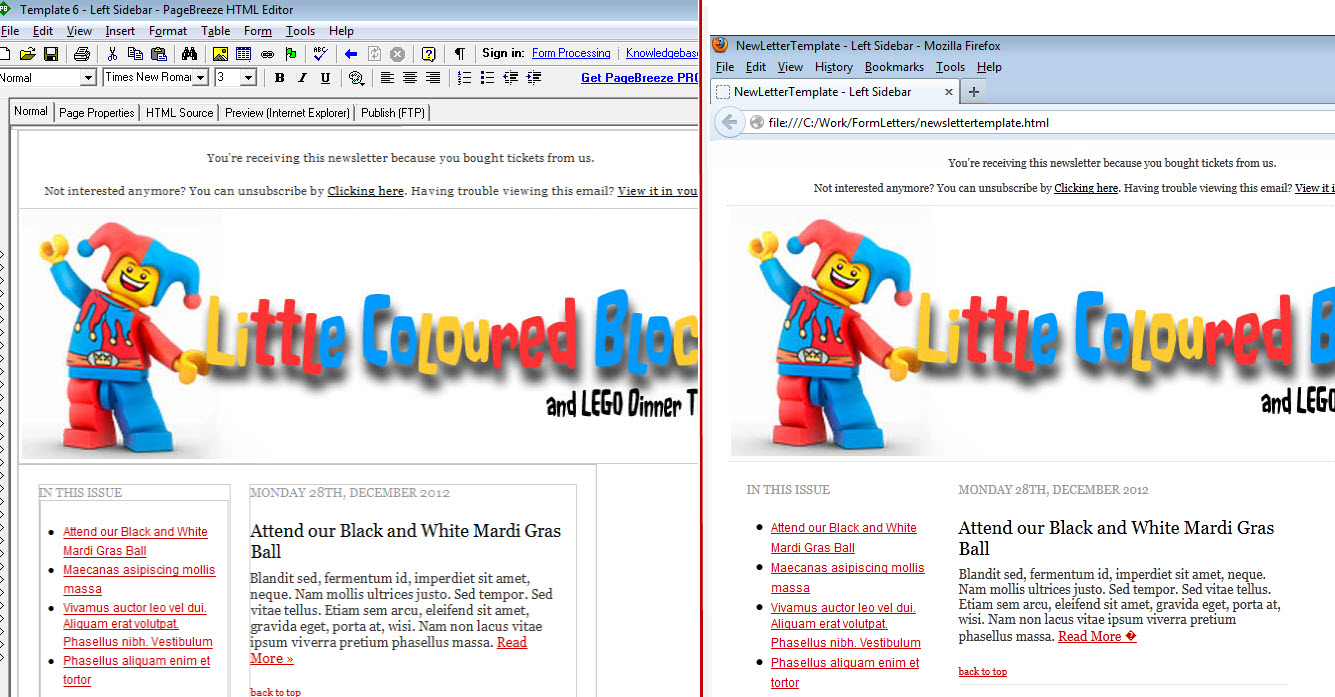
- If you are using a WYSIWYG (what you see is what you get) HTML editor, review your final email. Otherwise, open the filename.html in a web browser.

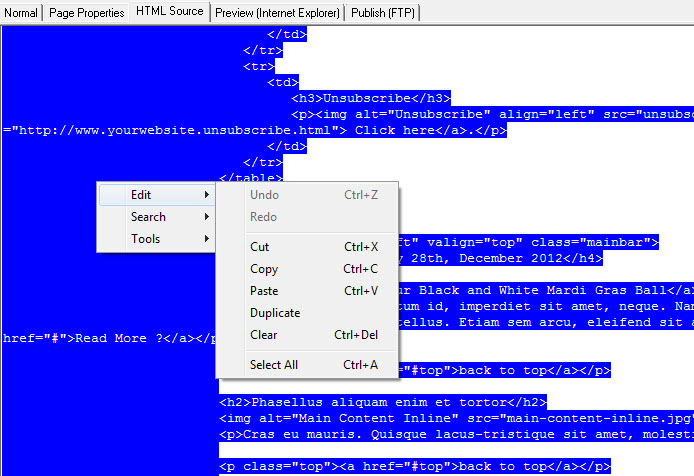
- Select and copy the HTML email draft letter.

- In the open form letter, paste the copied HTML.

- Click the Save
 button.
button.
The form letter/eblast now contains the html code.

You can now add any Database or Custom fields.