tmGifs Folder
background.gif

Description:
- This image is references as the background of the invoice emailed to patrons upon the completion of a sale.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
backgroundBottom.gif

Description:
- This image is called as a part of the .backgroundBottom reference in the default style sheets.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
backgroundSide.gif

Description:
- This image is called as a part of the .backgroundSide reference in the default style sheets.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
bg_main.gif

Description:
- Can be added to the style sheets as the background image.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
- Currently Not Applicable
Page(s) Referenced:
- Not Applicable
custom.css
Individual bootstrap elements can be formatted in the custom.css page to create a unique design for the ticketing site.
____________________________________________________________
Location:
htdocs/1/WebPagesEN/tmGifs/
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- none
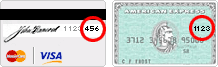
cvv2.gif

Description:
- This image contains examples of the location for the CVV, CVV2 or CID number on a credit card.
- The purpose of this image is to assist patrons during the purchase process in locating the number to complete their online sale.
- CVV, CVV2 or CID numbers are not stored within the Theatre Manager database.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
handicapped.gif

Description:
- This is an image of the handicap stencil.
- The image is used to draw attention to important information for patron requiring accessibility information.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
normalize.css
Description:
- Defines the standard page layout for the online sales and normalizes differences between various web browsers.
Location:
htdocs/1/WebPagesEN/tmGifs/
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
Language Flag gifs





Description:
- There are several different Language Flags in the tmGifs folder.
- If a desired flag is current not available, additional images can be added to the folder.
- The images are used, in conjunction with buttons, to navigate back and forth between the multilingual WebPages folders.
- An organization would need to translate the WebPages folder to the desired languages before implementing this feature.
- Please see the WebPagesEN folder for additional information on setting up multilingual pages.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
nav_space.gif

Description:
- This image represents a line.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
- Currently Not Applicable
Page(s) Referenced:
- Not Applicable
pageHeader.gif

Description:
- This image is the default online sales page header.
- It's pulled by the stylePages.css onto almost every page within the online sales.
- This image is often replaced with a page header that more accurately resembles the organizations main web pages.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
spacer.gif

Description:
- This image represents a blank space.
- It is most often used to place a space between images on a page. An example would be the flags on the Language Flags Gif page.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
- Currently Not Applicable.
Page(s) Referenced:
- Not Applicable
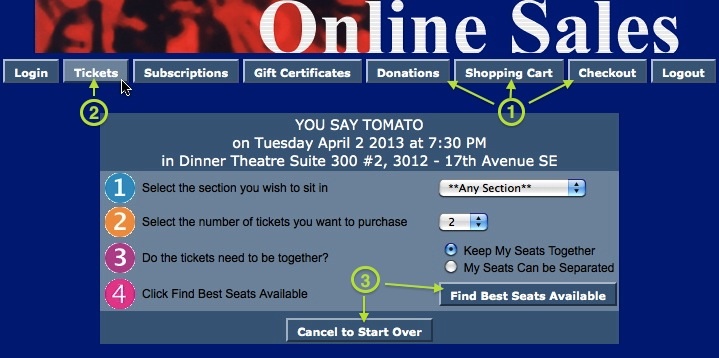
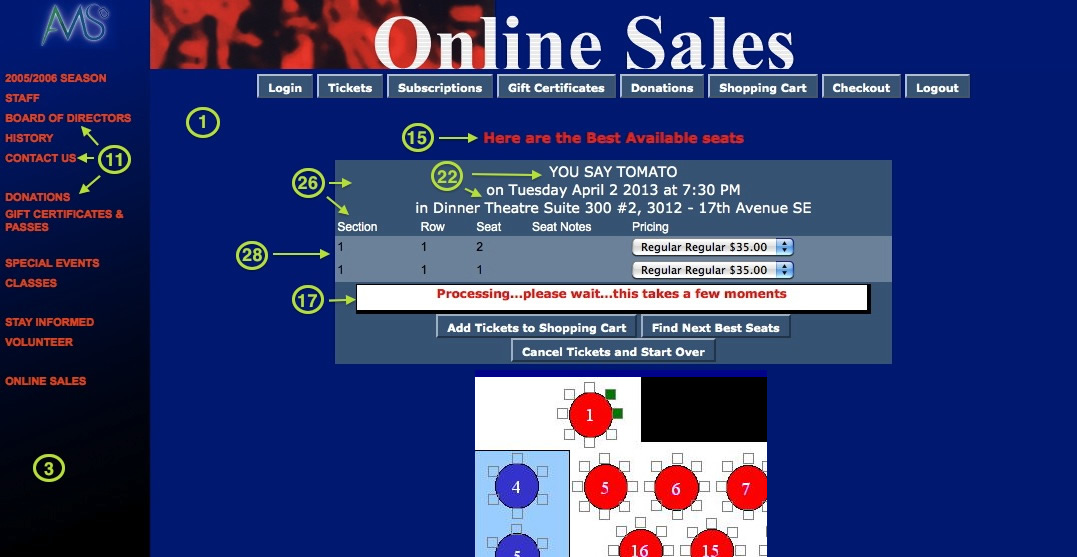
step1.gif

Description:
- This image is used to indicate a first step.
- The images is designed to draw notice to fields that require the patrons attention.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
- TMsubscriptionMapDefault.html
- TMsubscriptionMapDefaultf.html
- TMsubscriptionsMapDefaultf.html
- TMticketsSection_MapDefault.html
- TMticketsSection_MapDefaultc.html
- TMticketsSection_MapDefaultf.html
Page(s) Referenced:
- Not Applicable
step2.gif

Description:
- This image is used to indicate a second step.
- The images is designed to draw notice to fields that require the patrons attention.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
- TMsubscriptionMapDefault.html
- TMsubscriptionMapDefaultf.html
- TMsubscriptionsMapDefaultf.html
- TMticketsSection_MapDefault.html
- TMticketsSection_MapDefaultc.html
- TMticketsSection_MapDefaultf.html
Page(s) Referenced:
- Not Applicable
step3.gif

Description:
- This image is used to indicate the third step.
- The images is designed to draw notice to fields that require the patrons attention.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
- TMsubscriptionMapDefault.html
- TMsubscriptionMapDefaultf.html
- TMsubscriptionsMapDefaultf.html
- TMticketsSection_MapDefault.html
Page(s) Referenced:
- Not Applicable
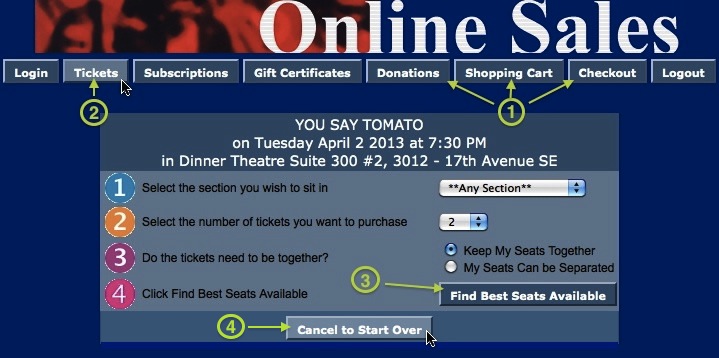
step4.gif

Description:
- This image is used to indicate the fourth step.
- The images is designed to draw notice to fields that require the patrons attention.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
stop.html

Description:
- This image represents a stop sign.
- The image is used to draw attention to important information that should be read prior to navigating away from the current page.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
styleButtons.css
NOTE: NO LONGER USED WITH THE RESPONSIVE PAGE DESIGN -- refer to custom.css instead.


Description:
- This stylesheet contains the styles that are used for the buttons on the various web pages within the Web Sales Module that have buttons.
- Stylesheets (also called Cascading Style Sheets hence "css") are used to change the look of web pages. By having them you can set text, buttons, hyperlinks and so forth to different colors, size, etc. They are called in with a <link rel="stylesheet" href="" type="text/css"> where within the double quotes would be the path of the stylesheet.
- The different styles are called from source code an changes to the text, hyperlinks, etc of a web page can be made simply by editing the stylesheet instead of manually changing each page individually.
- The look of the buttons can be changed by editing the fields within the style sheet. For example, if you don't like the light blue halo around the navigation buttons across the top of the page you can change the colour by editing the board color in the .button style.
- Not Applicable
| # | Item | Description |
| 1 | .button | References the buttons across the top of the online sales window. |
| 2 | .buttonover | The result of a mouse hovers over the buttons across the top of the online sales window. |
| 3 | .new | The buttons within the tables in the online sales window. |
| 4 | newover | The change in a button within the the tables when an mouse if hovered over it. |
Questions and Answers:
Q: Why are the navigation buttons appearing in deep red on Internet Explorer, but are normal on other browsers?
A: When the line below is uncommented in the style sheets the buttons appear a graded red in an Internet Explorer browser.
filter:progid:DXiMageTransform.microsoft.Gradient(GradientType=0,StartColorStr='#ff800000',EndColorStr='#ff800000');
For details on commenting out the crimson filter click here.
____________________________________________________________
Q: I do most of my web development testing with Safari or Chrome as a web browser, and eventually I get around to checking things with Internet Explorer. What I am seeing with our ticketing site is two vastly different color schemes. Is there a separate set of .css files or something that pertains specifically to Internet Explorer, or are they just different from the Mac browsers?
A: In part, this has to do with the color calibration of the monitor the patron is using to view your site. You can change the color calibration for your monitors - which is especially easy on a Mac. While Mac has color correction set up for your monitor, your browser may or may not use color correction for web content/images depending on its setup. Your color picker reports what your Operating System thinks it is rendering. Another browser may report something else.
Most Mac browsers (Safari, Firefox) use color management to display what is theoretically True Color. This means that it will read the colors that are embedded in original web page or image, match them to the color calibration of your monitor and display them appropriately. Unmanaged browsers (such as Internet Explorer) do not read the embedded color coding and apply colors according to a default set in a color palette - which may or may not match what the original web page designer intended.
So while this is not a solution, it is an explanation. The images and web page elements are being sent identically to all browsers. The various browsers, however, are interpreting the color palette differently. Safari and Firefox offer color calibration to your monitor. Other browsers may not.
____________________________________________________________
Location:
htdocs/1/WebPagesEN/tmGifs/
Able to Call Page(s):
Called By Page(s):
Page(s) Referenced:
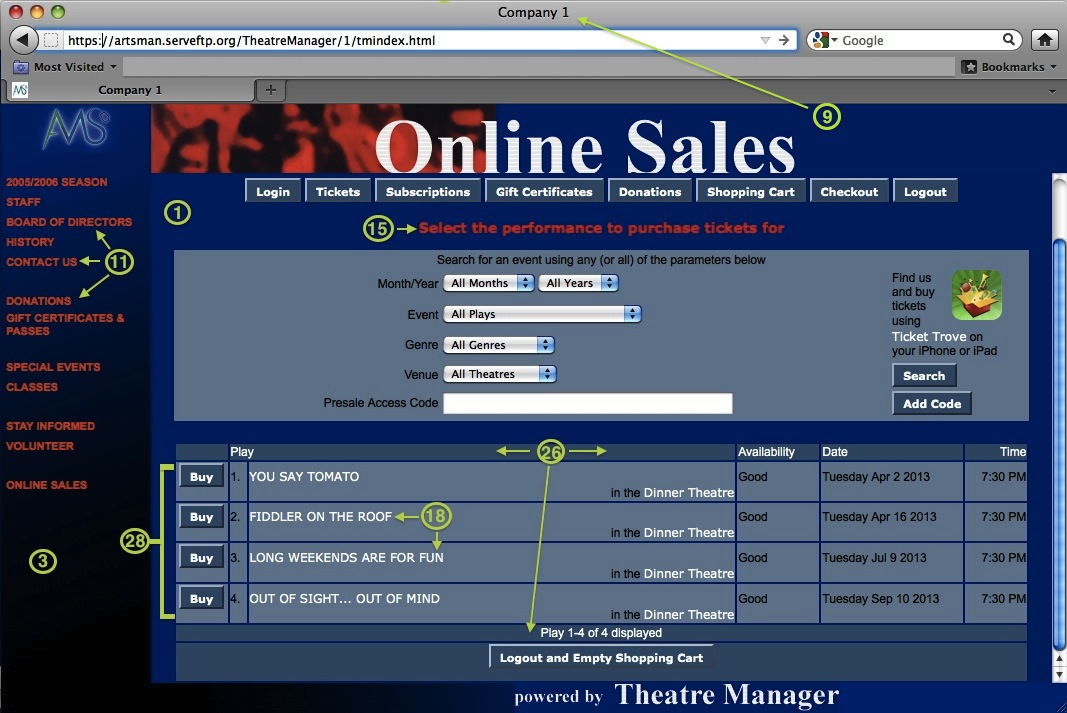
stylePages.css
NOTE: NO LONGER USED WITH THE RESPONSIVE PAGE DESIGN -- refer to custom.css instead.


Description:
- Stylesheets (also called Cascading Style Sheets hence "css") are used to change the look of web pages. They can set text, buttons, hyperlinks and so forth to different colors, size, etc. The usefulness is that they are called in with a <link rel="stylesheet" href="" type="text/css"> where within the double quotes would be the path of the stylesheet. The different styles are called using source code and you can change the text, hyperlinks, etc of a web page simply by editing the stylesheet instead of manually changing each page individually.
- This stylesheet contains the design for all pages within the Web Sales module. The styles in this css page changes the properties of text and hyperlinks to different font sizes, colors, etc.
- You can change how items look by changing the fields within this page. For example, if you don't like a text color simple change the color field within the appropriate style.
- To comment out information within the style sheet add a /* at the beginning of the text and */ at the end of the text.
- The references below containing the word Print belong to web pages where the page name ends in the word Print. These pages are designed to be printer friendly versions of the original page. The references are also used when any page is printed. Some organizations customize their web pages with colours schemes that are not printer friendly. These references allows for a colour combination that will be visible when pages is printed.
- Not Applicable
| # | Item | Description |
| 1 | .background | Indicates the colour, image and attributes to be used for the background in most web pages within the online sales. |
| 2 | .backgroundPrint | The colour to be used as the background for print pages from within the web sales. |
| 3 | .backgroundSide | The colour used for the tmnavSide.htmlpage. When using frames, this attribute can be edited to meet the design requirements for the side panels. |
| 4 | .backgroundSidePrint | The colour of the side panels, when printed, while using frames within the web pages. |
| 5 | .limitedprofilelogin | Allows for the over all customization of the TMpatronLimitedProfile.html page. |
| 6 | .limitedprofileentry | The customization of the entry fields within the TMpatronLimitedProfile.html page. |
| 7 | .main | A text style mainly included within <P> tags in the web pages. Sets the font size and colour of text within a web page. |
| 8 | .mainPrint | The text colour for print pages from within the web sales. |
| 9 | .missingfield | The font used for fields where information must be entered to meet the mandatory data requirements within the Theatre Manager database. |
| 10 | .title | The header of the page that often appears at the top of the browser window. |
| 11 | .titlePrint | Header for print pages from within the web sales. |
| 12 | a.navlink | Attributes for the navigation links within the tmnavSide.html pages. It is also used in the TMattendancePalm.htmlpage. |
| 13 | a.navlinkPrint | The attributes of a.navlink when printed. |
| 14 | a.navlink:hover | The result of a mouse moving over a hyperlink in the tmnavSide.html page. |
| 15 | a.navlinkPrint:hover | The attributes of a.navlink:hover when a mouse is on top of it at the time the page is printed. |
| 16 | .message | The text pulled from the TMError.txt page. This text is found across the top of the web page. |
| 17 | .messagePrint | The attributes of .message when printed. |
| 18 | .waitmessage | This message appears on web pages where it make take a moment for the request to return with information from the database. |
| 19 | a.link | An <A HREF> style for links within the web pages. |
| 20 | a.linkPrint | The attributes of a.link when printed. |
| 21 | a.link:hover | The result of a mouse moving over the a.link hyperlink in the web pages. |
| 22 | a.linkPrint:hover | The attributes of a.link:hover when a mouse is on top of it at the time the page is printed. |
| 23 | .playinfo | The text within the season or ticket sales process that describes the performance details. |
| 24 | .playinfoPrint | The attributes of a.playinfo when printed. |
| 25 | .backgroundBottom | The colour used for the tmnavBottom.htmlpage. When using frames, this attribute can be edited to meet the design requirements for the bottom panels. |
| 26 | .backgroundBottomPrint | The colour of the bottom panels, when printed, while using frames within the web pages. |
| 27 | .tablerowheader | Descriptive information within the tables of the web pages. |
| 28 | .tablerowheaderprint | The attributes of .tablerowheader when printed. |
| 29 | .tablerowdetail | Active information within the tables of the web pages. |
| 30 | .tablerowdetailprint | The attributes of .tablerowdetail when printed. |
| # | Item | Description |
| 31 | .calendarheader | For Future Implementation. |
| 32 | .calendarcellheadercurrentmonth | For Future Implementation. |
| 33 | .calendcellheadercurrentdate | For Future Implementation. |
| 34 | .calendarcellheaderothermonth | For Future Implementation. |
| 35 | .calendarcellheaderotherdate | For Future Implementation. |
| 36 | table.inner | For Future Implementation. |
| 37 | table.outer | For Future Implementation. |
| 38 | table.calendar | For Future Implementation. |
| 39 | table.calendar a.link | For Future Implementation. |
| 40 | table.calendar a.link:hover | For Future Implementation. |
| 41 | .calendar2 | For Future Implementation. |
| 42 | table.calendar tr | For Future Implementation. |
| 43 | table.calendar td | For Future Implementation. |
| 44 | .calendar2 | For Future Implementation. |
| 45 | .table.calendarother | For Future Implementation. |
| 46 | table.calendarother a.link | For Future Implementation. |
| 47 | table.calendarother a.link:hover | For Future Implementation. |
| 48 | .calendar2 | For Future Implementation. |
| 49 | table.calendarother td | For Future Implementation. |
| 50 | table.datenumber | For Future Implementation. |
| 51 | table.datenumber tr | For Future Implementation. |
| 52 | table.datenumber td | For Future Implementation. |
| 53 | table.datenumber td#green | For Future Implementation. |
| 54 | table.datenumberother | For Future Implementation. |
| 55 | table.datenumberother tr | For Future Implementation. |
| 56 | table.datenumberother td | For Future Implementation. |
| 57 | table.datenumberother td#noborder | For Future Implementation. |
Location:
WebPagesEN/tmGifs/
Able to Call Page(s):
Called By Page(s):
Page(s) Referenced:
tickettrove.jpg

Description:
- This image is the Arts Management Systems TicketTrove application logo.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
tmCompanyLogo.gif

Description:
- This image is of the Arts Management Systems company logo.
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
tmName.gif

Description:
- This image contains the words "Theatre Manager".
- It's designed to be used in conjunction with the tmPoweredBy.gif.
- The Letter of Confirmation agreement states "As part of the license, you agree to place on a static web page on your main site, the phrase "Powered By Theatre Manager" and that the phrase be linked back to the ArtsMan home page at http://www.artsman.com.".
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable
tmPoweredBy.gif

Description:
- This image contains the words "powered by".
- It's designed to be used in conjunction with the tmName.gif.
- The Letter of Confirmation agreement states "As part of the license, you agree to place on a static web page on your main site, the phrase "Powered By Theatre Manager" and that the phrase be linked back to the ArtsMan home page at http://www.artsman.com.".
Location:
htdocs/1/WebPagesEN/tmGifs
Able to Call Page(s):
- Not Applicable
Called By Page(s):
Page(s) Referenced:
- Not Applicable