Form letters, batch merges and email blasts
The form letter portion of Theatre Manager can be used for sending out letters or mass emails. With the addition of google analytics to the bottom of your page, you can gain a wealth of statistics. Click here to see an explanation of the process.
Most important, when the letter or email is sent from Theatre Manager, you get absolute tracking of the correspondence. You know when it was set, to whom it was sent, and an exact copy of what was sent is attached to the patron for later viewing.
Adding Graphic Images to Form Letters and Email Blasts
Unlike plain text, adding graphics and color to your form letters, newsletters and email adds impact to your content. In the form letter functions of Theatre Manager, you can easily add graphics. These can range from your logo to photographs to clipart. There are 3 different methods to add graphics to a form letter:
- Drag and Drop the image into a form letter.
- The menu option Edit >> Paste From File.
|
Theatre Manager expects images to use the RGB colour palette. If you have an image that is based on another colour palette like CMYK, the image may appear black and white and may not work as intended. This is to assist making sure that colours ent ot email clients or web browsers are as web-safe as possible. |
| You can download the Cheatsheet (1-2 pages) of adding a Graphic to a Form Letter. |
Drag and Drop
Click here, to go to the online help page.
To Drag and Drop a graphic into your form letter, you perform the following steps:
- Open the letter you want to add the graphic to.
- Highlight the existing Graphic, if there is no graphic, place your cursor at the beginning of the line for your insertion point and now drag and drop the graphic into place.
- A confirmation dialog opens.
- Click the Yes button.
- Your graphic has been added to the form letter using drag and drop.
Paste from File
Click here, to go to the online help page.
To add a graphic to a Form Letter by using paste from file, you perform the following steps:
- Open the letter you want to add the graphic to.
- With your cursor, locate the beginning of the line where you would like the graphic to appear.
- Chose the Main Menu item Edit >> Paste from File.
- The file dialog for your operating system opens.
- Find the graphic file you want to insert into your form letter. You may have to use the drop down selection to choose the appropriate file type.
- Click the Open button.
- The graphic is pasted into the Form Letter.
Creating a mail list for eblast that excludes all household members for a condition
There are some cases where a client may wish to create a mail list to merge with a letter for eblast that will include patrons in the database with email addresses, but exclude patrons and their associated household members if that patron or one household member meets a particular condition. For example, you may wish to eblast everyone in your database with an email address, except attendees to a recent event and any of that attendee's household members.
For step-by-step instructions on how to build a mail list, click here. For steps on how to create a form letter in Theatre Manager for eblast, click here. And for steps on how to merge a form letter with a mail list, click here.
The following steps will specifically arrive at a mail list for the above example. Similar steps could be used to fit other cases (exclude patrons in a household where one member has donated, or exclude patrons in a household where one member has a particular marketing flag set).
- Start by creating a new mail list. If you need steps for doing so, reference the link above for instructions.
- On the description tab, set the patron selection drop-down to "All patrons in household"
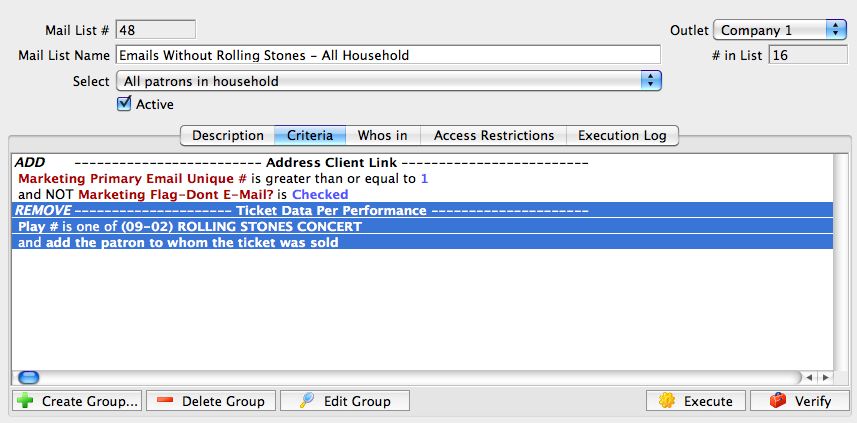
- On the Criteria Tab, ADD a group to the mail list with the following:
Marketing Primary Email Unique # is greater than or equal to 1
Make sure to check the box to exclude patrons marked "do not email" if you wish to exclude those patrons who have asked for no email contact
- Then add a REMOVE group where the
Event # is one of the event in question - The Rolling Stones

- Execute the mail list

The same instructions could be used to create any number of mail lists. The only variable you would need to change is the REMOVE group.
Eblast Sending Distribution
In Theare Manager, email letters are added to the database firstand then the web listeners will send them. You can choose to "Send Now" or "Send Later". The Web Listeners pick up the emails and send them at the indicated time. This means some of your eblasts can be sending on multiple listeners while you are still merging.
Theatre Manager performs a linear distribution in 10 minute intervals. The number of intervals extends as long as is needed to send the desired number of emails within the email blast. Please see the example below:
Mass Email Calculation Example
- The organization wishes to send out an email blast to 1,200 addresses.
- The organizations mail server setup (this is Office365, Gmail, your ISP, etc) allows for a limit of 900 emails per hour.
- Divide 900 by 60/10 for a total of 150 emails every 10 minutes.
Theatre Manager assigns the time to each email within the email blast in order to evenly distribute how each email is sent:
- at minute 0 --> the first 150 emails
- at minute 10 --> the nest 150 emails start
- at minute 20 --> the next 150 emails are scheduled to begin
- and so on till all the emails are sent.
Theatre Manager takes into consideration an email might fail to be sent. If an email is requested to by sent by the web sales, Theatre Manager factors this into the total number of emails to be sent per hour. After the first 900 emails are sent within the hour Theatre Manager will deny the remaining emails schedule to that hour. These emails are marked with an 'Error' status. These emails can be viewed in the Manage Pending/Unsent Emails section of Theatre Manager. These emails can be highlighted and sent again using the Send Now button.
When sending an email blast it's recommended to account for day to day traffic. This means if the maximum number of emails that can be sent per hour is 900 adjust the limit within the email blast to 800. This will ensure any emails sent by the web listener for day to day business will not interfere with the email blast. The limit will be distributed over all active web listeners. If there are three web listeners running and 150 emails to be sent every 10 minutes, on average each listener will send 50 emails every 10 minutes. That is 5 emails per minute.
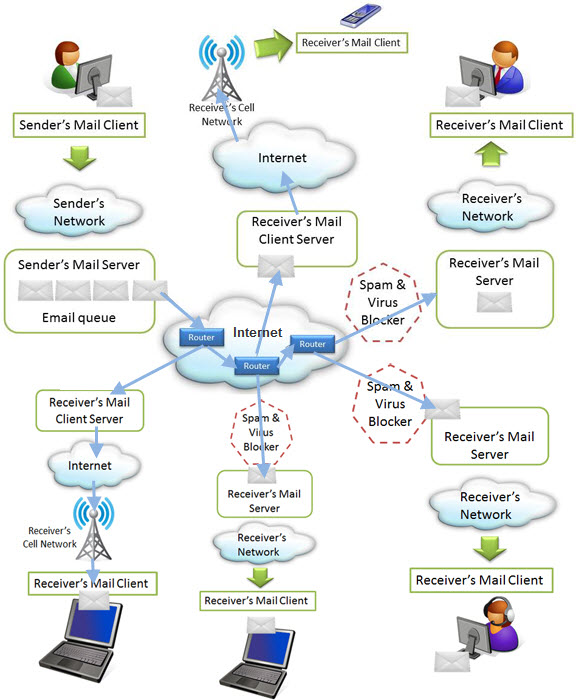
How E-Blasts Work


As you can see in the diagram, there are many places where an email can be blocked.
Post Office CASS certification (USA)
CASS certification is required by the US post office to obtain bulk rates and is based on the content of your data. There is a web page at USPS that explains this.
Theatre Manager provides the tools to help your database become CASS certified
- bar code printing with supplied font
- conversion of the text within the address to uppercase
- conversion of items like Road to RD and Street to ST
- export of data from TM
- import of corrections into TM
CASS certification is not actually for the software, it is for CONTENTS OF THE DATA in a database.
It means that each database of addresses needs to be CASS certified and verified annually. When that is done, you get a certificate about YOUR DATA that allows your venue to have the bulk rate for subsequent mailings. This means you can do it once a year.
The process is generally to:
- fix/merge all your current data
- export all data
- send to a mail house to get your data CASS certified
- import address corrections
and that will CASS certify your venue's data for the year (because your data was through the process)
What can I do to view html emails prior to sending
- Format the emails in Theatre Manager an send them out as is. They will be sent in 'what-you-see-is-what-you-get' format (if selected during export).
- Or you can have total control over the contents of the HTML and use and external tool to design a web page and then paste the resultant HTML into the form letter
Using externally composed HTML for an email
Alternatively, you can paste a FULL html web page into the word processor and send it as an HTML email. The rules are generally simply:
- The first part of the <html tag must be the first 5 characters of the letter. IF there are parameters to the HTML tag, they can follow after the initial <html tag
- and it must contain sufficient html tags to view as a web page. eg, something like:
<html>
<head>
</head>
<body>
your stuff goes here and can include images, tables, etc.
An HTML email can also contain Theatre Manager merge fields if you wish to customize the eblast. They can only be inserted into the HTML using the form letter editing tools. ie: click on the form letter html code where you want a custom field, then right click to insert a form letter field.
<body>
</html>
There are html editing tool to help you do this.
Or, your web designer, can post the email as a web page on the internet and you can view it with internet explorer, firefox, safari of other browsers. Or they could email the HTML and if you save the file on the desktop, just drag it onto your web browser to see it.
With this, every venue has the software to view an html email it on every workstation in the office.
Before sending, make sure the images are visible.... if they are, then:
- copy and paste the text version of the HTML email into a Theatre Manager form letter
- and blast it out.
- make sure you do a test blast to yourself first to make sure its right
- ... then send it to all people on a mail list
Why the Graphics in Your Eblast are Not Displaying
In order for a Graphic to display in an email, you need to have the EXACT ADDRESS of the image. If your image link is not working, it can be due to a number of factors. Before you send, be sure to follow the instructions on this page to view your HTML email before you send it.
For example:
- Using the webpage address will result in a message that the inserted image does not exist and to use a different URL. The image URL used to reference the desired image must be for that single image and not for the entire webpage it is hosted on.
- If you have copied and pased text from a web page, an image added by using an image URL can display a red X because the URL being used is not the for that image or the entire image URL was not copied.
Designing and coding for email is hard enough just when you’re dealing with all the quirks that desktop computers and webmail clients toss your way. Introducing mobile into the mix can add a lot of time and frustration, but it’s also helpful to know where images will be blocked and where preview text is supported.
| Operating System | HTML | Images |
Preview Text |
Alt Text | Scale |
Modify Fonts |
| Blackberry | O | O |  |
 |
 |
 |
| iOS 4.X |  |
 |
 |
-- |  |
 |
| Windows Phone 7 |  |
 |
 |
 |
 |
 |
| Anderoid |  |
 |
 |
 |
 |
 |
HTML:This column shows native HTML support on the device. Almost All most modern mobile operating systems support HTML and CSS, some even better than desktop clients! The days of worrying if your subscribers will receive a garbled text-and-code mash on their Blackberry are mostly over. As long as your recipients aren’t reading on a Blackberry that’s more than a couple years old, they’re most likely receiving either the text part of your message, or the HTML version if they’ve enabled the option on Blackberry 4.5+.
Images: While HTML support in mobile is mostly good news, the bad news is that image blocking is back in a big way. The only mobile OS that doesn’t block images by default is the iPhone/iPad. Of those devices that block images, most offer a big an easy way to turn them on. Images must, however, have the fully qualified url location for them to function.
Alt Text: Alt Text display a text description of an image if the image is not displaying (due to size or other constraints). Unfortunately, only Android will display alt-text behind a blocked image.
Preview Text: Preview text shows up right after the subject line, and pulls in the first few lines of live text from your email to give readers a “snippet” of what’s in the email. It’s a great way to pack more punch in your email, and it will show up in iOS devices as well as Windows Mobile 7.
Scale: While the iPhone zooms into your email and fits the email to the width of your screen, most other devices will display the upper left-hand corner of your email, leaving users to scroll left-and-right in addition to up-and-down to view your entire message.
Modify Fonts: Reading email on a tiny screen is hard. Every mobile OS will modify your fonts to some degree. iPhone and iPad have a 13px minimum font size and will auto-adjust anything under that size, often breaking navigation bars and other tiny text. In other devices, text can be condensed, breaking at random intervals and other unfriendly behaviors, but nothing that seemed consistent or predictable. The best course of action is to plan for unruly text behavior in your design, and learn to accept that your fonts may not be the size or shape you intended.
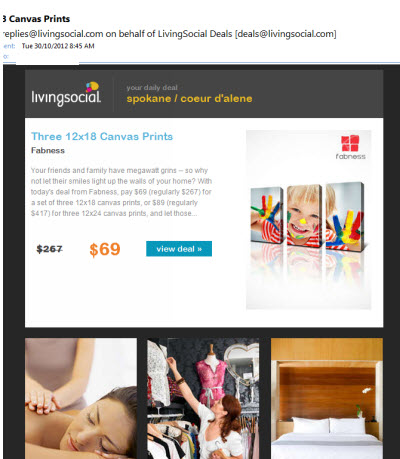
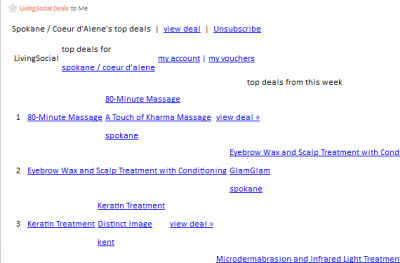
The below images show how the same email is displayed. The left is from Microsoft Outlook and the Right is from a Blackberry
 |
 |
If you are designing e-blasts to be read on mobile devices, you may want to consider the following for Text:
- Text-only messages, on average, yield a higher click-through rate than HTML emails.
- The email will render properly and the links will function as intended.
- You may wnat to create a new list of contacts that you know receive their emails on their phone.
For HTML:
- Keep the email simple, get to the point quickly, and make sure your brand is immediately recognizable.
- Make sure your subject line is clear and short. That may be your only opportunity to capture your mobile subscriber audience.
- Think about the screen size. Screens on a handheld are often small, so remember that you are working with a small space and a limited time to capture attention.
- Know your audience. For example, knowing what portion of your list reads their emails on a mobile device will be helpful in creating your content.
- Add a link to view as a web page.
