Custom Genre using Event code
Using the Event Code within Theatre Manager you can create your own customized drop-down for genre. Lets consider you have three style of theatre programming; Mainstage, Theatre for Young Audiences and Alternative Theatre. You can use a value of the event code to create a custom genre search for the web sales process. You then comment out on the TMtickets.html and add code to reference the Event Code.
|
The Event Genre will still apply in the TicketTrove application. |
When building events in Theatre Manager an event code is created. The event code consists of 6 characters with a default assumption that the code begins "XX-" where XX it traditionally the year/season of the event. Following the [-] dash you can then add your value. In this example lets assume MXX, YXX and AXX where M represents MainStage, Y represents Theatre for Young Audience and A represents Alternative Theatre.
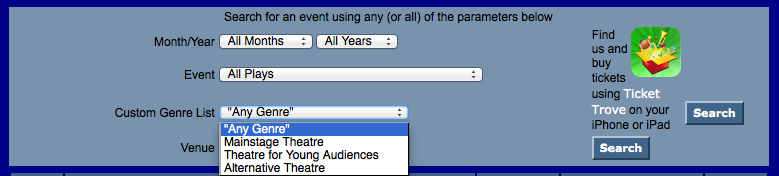
When Building your Mainstage Series of events your event codes could look something like 13-M01 for the first mainstage event, 13-M02 for the second mainstage event and similar for the Theatre for Young Audiences ( 13-Y01 ) and Alternate Theatre (13-A01). Then considering the 4th character in the code i.e.: M for MainStage, Y for Young Audiences and A for alternative you would add coding to your template to result in a lookup that would appear like the following.
See Adding code to Web Page for details.
Adding Code to Web Page
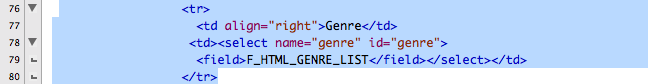
The customized code can be added to the TMtickets.html page. Look for the Genre field on the template; lines 76 to 80.

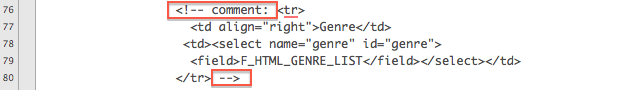
Add the comment values to comment out the present Genre Drop Down as follows:

Then copy and paste the following code either above or below the Genre code you comment out and you will have your new custom Genre lookup based on the value within the event code. Note that you can have as many lookups based on any value of the code you wish. Simply add as many [ option value="position('M' in P_SHOW_CODE)=4">Mainstage Theatre ] as you need. In this example we evaluate the fourth character in the Event code where M will show you MainStage Theatre.
<tr>
<td align="right">Custom Genre List</td>
<td>
<select name="search" id="search">
<option value="">"any kind"</option>
<option value="position('M' in P_SHOW_CODE)=4">Mainstage Theatre</option>
<option value="position('Y' in P_SHOW_CODE)=4">Theatre for Young Audiences</option>
<option value="position('A' in P_SHOW_CODE)=4">Alternative Theatre</option>
</select>
</td>
<td align="left">
<input name="btnGetEventList" type="submit" id="Search" value="Search" class="new" onMouseOver="pviiClassNew(this,'newover')" onMouseOut="pviiClassNew(this,'new')" onClick="process()"></td>
</tr>
Once the code above has been added to the TMtickets.html page the page should be saved in the WebPagesEN folder. Clear the Cache on the web listener and refresh the page in the browser. The updated changes should now be visible and available to select.
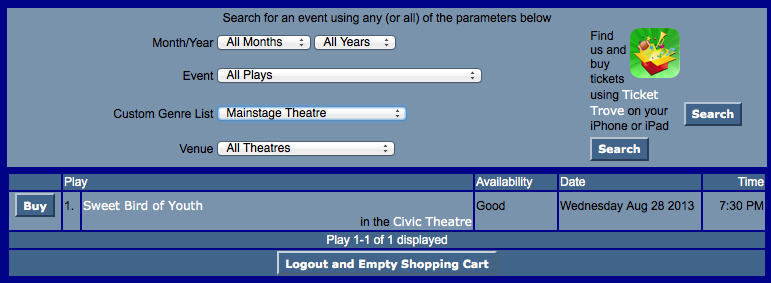
Your Web Templete will then appear as follows:

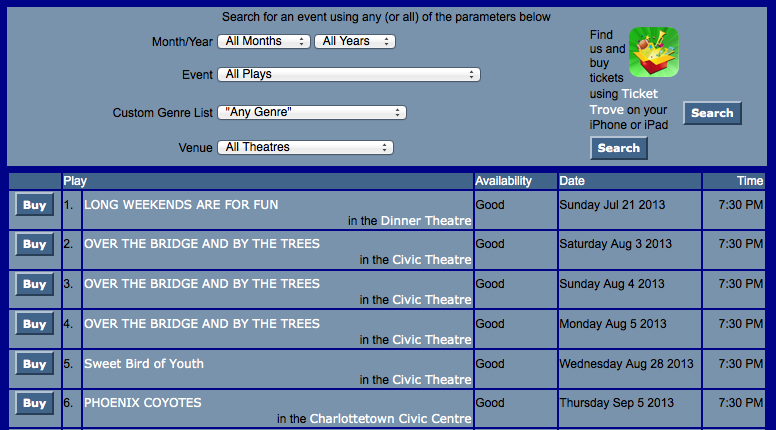
Your new lookup will then display as:

When selection is made and the search button is clicked it will return all events in this example with an event code 13-M.