styleButtons.css
NOTE: NO LONGER USED WITH THE RESPONSIVE PAGE DESIGN -- refer to custom.css instead.


Description:
- This stylesheet contains the styles that are used for the buttons on the various web pages within the Web Sales Module that have buttons.
- Stylesheets (also called Cascading Style Sheets hence "css") are used to change the look of web pages. By having them you can set text, buttons, hyperlinks and so forth to different colors, size, etc. They are called in with a <link rel="stylesheet" href="" type="text/css"> where within the double quotes would be the path of the stylesheet.
- The different styles are called from source code an changes to the text, hyperlinks, etc of a web page can be made simply by editing the stylesheet instead of manually changing each page individually.
- The look of the buttons can be changed by editing the fields within the style sheet. For example, if you don't like the light blue halo around the navigation buttons across the top of the page you can change the colour by editing the board color in the .button style.
- Not Applicable
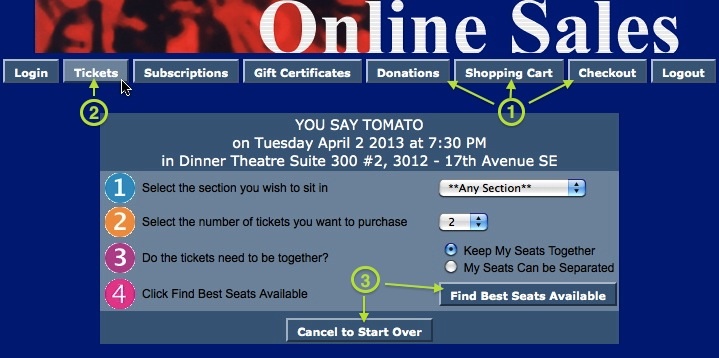
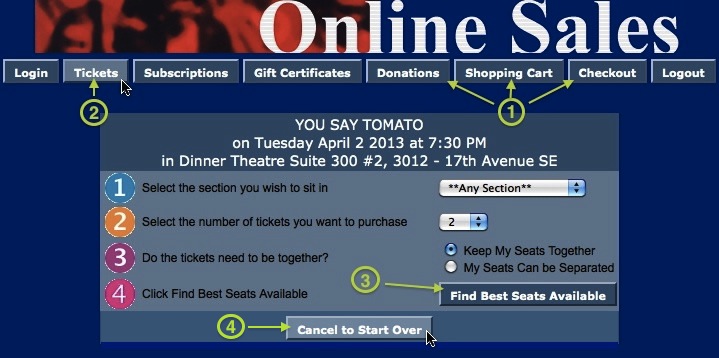
| # | Item | Description |
| 1 | .button | References the buttons across the top of the online sales window. |
| 2 | .buttonover | The result of a mouse hovers over the buttons across the top of the online sales window. |
| 3 | .new | The buttons within the tables in the online sales window. |
| 4 | newover | The change in a button within the the tables when an mouse if hovered over it. |
Questions and Answers:
Q: Why are the navigation buttons appearing in deep red on Internet Explorer, but are normal on other browsers?
A: When the line below is uncommented in the style sheets the buttons appear a graded red in an Internet Explorer browser.
filter:progid:DXiMageTransform.microsoft.Gradient(GradientType=0,StartColorStr='#ff800000',EndColorStr='#ff800000');
For details on commenting out the crimson filter click here.
____________________________________________________________
Q: I do most of my web development testing with Safari or Chrome as a web browser, and eventually I get around to checking things with Internet Explorer. What I am seeing with our ticketing site is two vastly different color schemes. Is there a separate set of .css files or something that pertains specifically to Internet Explorer, or are they just different from the Mac browsers?
A: In part, this has to do with the color calibration of the monitor the patron is using to view your site. You can change the color calibration for your monitors - which is especially easy on a Mac. While Mac has color correction set up for your monitor, your browser may or may not use color correction for web content/images depending on its setup. Your color picker reports what your Operating System thinks it is rendering. Another browser may report something else.
Most Mac browsers (Safari, Firefox) use color management to display what is theoretically True Color. This means that it will read the colors that are embedded in original web page or image, match them to the color calibration of your monitor and display them appropriately. Unmanaged browsers (such as Internet Explorer) do not read the embedded color coding and apply colors according to a default set in a color palette - which may or may not match what the original web page designer intended.
So while this is not a solution, it is an explanation. The images and web page elements are being sent identically to all browsers. The various browsers, however, are interpreting the color palette differently. Safari and Firefox offer color calibration to your monitor. Other browsers may not.
____________________________________________________________
Location:
htdocs/1/WebPagesEN/tmGifs/
Able to Call Page(s):
Called By Page(s):
Page(s) Referenced: