Customizing the Event Date and Time Display
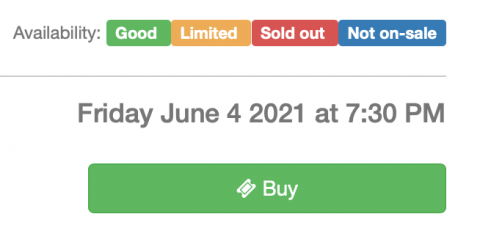
The Event Buy options can be edited and displayed in two different ways. The two options for the 'Buy' button when purchasing Events online are detailed below. We have the conventional 'Buy/Reserve' option;

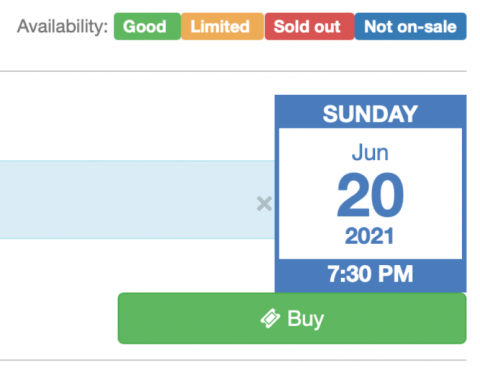
There is also the option to change that display to show both the Date and Time within the Buy Button itself, option example below.

Adding the Code
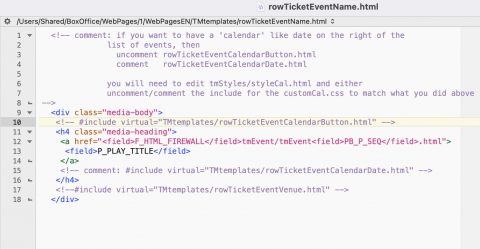
Options for editing the Buy button can be found by accessing and editing the rowTicketEventName.html.
If you want to have a 'calendar' like date on the right of the list of Events, then uncomment rowTicketEventCalendarButton.html, and comment rowTicketEventCalendarDate.html.

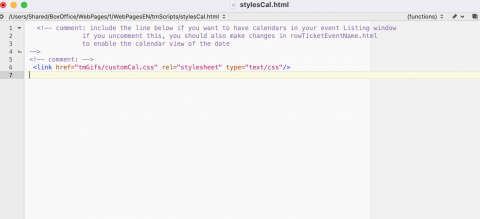
You will need to edit tmScripts/styleCal.html
and either uncomment/comment the include for the customCal.css to match what you did above.